Ikonfonty jsou přežitek. Řešené problémy již dávno problémy nejsou, a tak dnes již jen zpomalují uživatele ztíženou administrací obsahu. Při redesignu jakéhokoliv projektu tedy od tohoto hacku utíkám a obsahové ikony implementuji jako obrázky.
Často je ale potřeba vytáhnout ikony z původního webu a to je proces, nad kterým vždy znovu bádám…
Jak vyextrahovat ikony z fontu
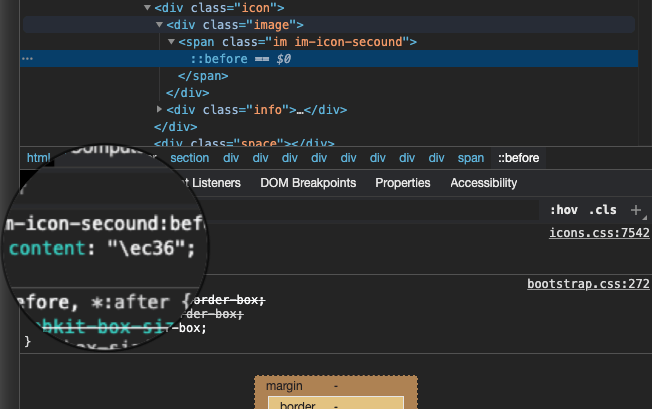
- V DevTools vybrat příslušný prvek (
CMD + Shift + C) a najít jehofont-family. - Přes
CMD + Pnajít a stáhnout příslušný soubor. - Převést Transfonterem do formátu SVG.
- Stažené SVG nahrát do IcoMoonu, přes
Shiftvybrat všechny ikony (výběr funguje zvláštně – na obou osách – je tedy akorát třeba ho přeprat). - V dolní liště se překliknout na
Generate SVG & Morea stáhnout balík jednotlivých souborů.

IcoMoon jednotlivé soubory pojmenovává podle entit v content, dohledávání je tak hračka